Responzívny dizajn eshopu a jeho výhody
Už sa vám stalo, že keď ste navštívili nejakú web stránku alebo eshop napríklad z tabletu alebo smartfónu, nezobrazili sa vám správne? V tom prípade nemali responzívny dizajn! Určite vás prehliadanie takejto stránky rýchlo omrzelo. Aby nemali podobný problém aj klienti vášho eshopu, mali by ste vedieť, čo je responzívny dizajn a prečo je užitočný.
Čo je responzívny dizajn?
Čoraz viac užívateľov navštevuje web stránky, či nakupuje z eshopov prostredníctvom smartfónu, tabletu alebo notebooku. Dá sa povedať, že stolové počítače sa používajú na domáce účely čoraz menej. Pretože pracovať s tabletom alebo smartfónom môžu užívatelia prakticky kdekoľvek. To z týchto zariadení, ale najmä z ich používateľov, robí potenciálnych klientov, ktorých by ste určite nemali zanedbať.
Čo to znamená? Ak návštevník zavíta do vášho eshopu z iného zariadenia, ako zo stolového počítača, no eshop sa mu nezobrazí správne, s najväčšou pravdepodobnosťou ho opustí. Chcete tomu zabrániť? Práve na tento účel poslúži responzívny webdizajn!
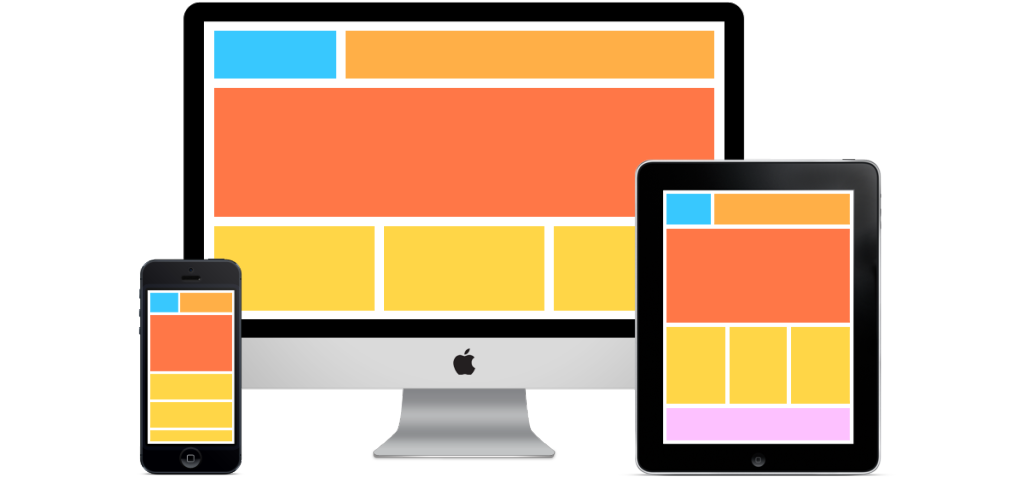
Takže čo je teda responzívny dizajn? Ide o taký dizajn eshopu alebo akejkoľvek web stránky, ktorý sa prispôsobí veľkosti zariadenia, ktoré je na prehliadanie použité. To znamená, že vďaka responzívnemu dizajnu uvidíte všetky potrebné prvky a časti eshopu aj na maličkej obrazovke. Nie je nutné žiadne približovanie, či posúvanie.
Prezeranie stránok je s responzívnym dizajnom veľmi jednoduché pri použití akéhokoľvek zariadenia.
Výhody responzívneho dizajnu eshopu
Aké sú teda hlavné výhody responzívneho dizajnu? V prvom rade nestrácate klientov! Žiadny kupujúci predsa nebude v eshope hľadať košík, či svoju obľúbenú kategóriu produktov.
Klient chce jednoducho eshop navštíviť a pohodlne nakúpiť. Vďaka responzívnemu dizajnu sa klienti a potenciálni zákazníci budú cítiť vo vašom eshope pohodlne. Nech ho už navštívia z akéhokoľvek zariadenia. A čo ďalšie výhody?
- Prehľadnosť. Zákazník navštívi web stránku, pričom všetko potrebné má hneď pred sebou! Neodradí ho neprehľadnosť, či nutnosť niečo hľadať.
- Optimálna veľkosť. Nie je nutné žiadne presúvanie obrazovky a prácne približovanie, či vzďaľovanie. Veľkosť eshopu je prispôsobená veľkosti obrazovky.
- Optimalizácia eshopu vo vyhľadávači. Google zmenil uplynulý rok pravidlá. Všetky responzívne weby a eshopy sa zobrazujú vo výsledkoch vyhľadávania na popredných pozíciách. Naopak, neresponzívne weby získavajú nižšie pozície. V horšom prípade ich Google na niektorých zariadeniach nezobrazí vôbec. A to svojmu eshopu určite nechcete urobiť.
- Jednoduchšie „klikanie“. Niektoré eshopy sú v smartfóne alebo tablete skrátka neovládateľné. Kliknúť na položku je nemožné aj preto, že plocha na kliknutie je proste príliš malá! Toto s responzívnym dizajnom eshopunehrozí.
- Zjednodušenie webu alebo eshopu. V menších zariadeniach sa vzhľad eshopu výrazne zjednoduší. Zákazníka tak pri návšteve zo smartfónu alebo tabletu nič neruší a môže sa venovať prvkom, ktoré sú na stránke skutočne dôležité.
Uvažujete, že by ste si mohli nechať vytvoriť mobilnú aplikáciu ako alternatívu vášho responzívneho webu? Mobilnú aplikáciu si bude musieť zákazník stiahnúť a inštalovať, responzívny dizajn je dostupný okamžite a to za pomoci klasického internetového prehliadača v mobile.
Okrem toho je vytvorenie responzívneho dizajnu webu omnoho rýchlejšie ako tvorba mobilnej aplikácie. Responzívny dizajn je v porovnaní s mobilnou aplikáciou výhodnejší ešte z jedného dôvodu. Znamená totiž pozitívum z hľadiska SEO optimalizácie. Kým eshop s responzívnym dizajnom je zobrazovaný vo vyhľadávačoch, mobilná aplikácia nie.
Ako na responzívny dizajn eshopu?
Predtým, ako sa rozhodnete pre responzívny dizajn vášho eshopu, mali by ste si premyslieť a zvážiť zopár vecí. A to najmä to, ktoré informácie vo vašom eshope sú pre klienta najdôležitejšie. Pri tvorbe responzívneho dizajnu sa potom postupuje od tých najmenších zariadení, až po najväčšie.
Čo to znamená? Že z eshopu vyberiete prvky, ktoré považujete za najdôležitejšie a na malých obrazovkách sa zobrazia len tie. Zákazník sa tak bude veľmi jednoducho orientovať. Pri väčších obrazovkách zariadení je potom možné jednotlivé prvky podľa dôležitosti pridávať.
Nepodstatné informácie, ako napríklad obrázky pri jednotlivých kategóriách eshopu, sa na mobile nemusia zobraziť vôbec. Zákazník ich tu nepotrebuje. Iné, takisto menej podstatné informácie, je možné schovať napríklad pod špeciálne tlačidlá. Tak bude mať zákazník na očiach to, čo potrebuje. Ale zároveň má v prípade potreby k dispozícii aj ďalšie funkcie.
Je potrebné si uvedomiť, že počet užívateľov, ktorí nakupujú cez tablety, notebooky a smartfóny, sa doslova každým dňom zvyšuje. Skúste si teda premyslieť a vyrátať, koľko zákazníkov navštevuje váš eshop z iného zariadenia, ako z klasického počítača. Určite ich nie je málo. A stratiť klientov len preto, že používajú tablet alebo smartfón, je nezmysel.
Preto neváhajte a responzívny dizajn eshopu si určite zabezpečte.
Zakladáte eshop alebo prechádzate zo zastaralého na moderný?
Radi Vám dodáme moderný eshop s responzívnym dizajnom a množstvom pridanej hodnoty.